Avaleht
/ Arvamused
/ QNAP vs Synology - kumb on parem?
QNAP vs Synology - kumb on parem?
Autor Bill Wilson 10. september 2019 11 minutit loetud
- DSM vs QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: operatsioonisüsteemi võrdlus
- Mobiilne juurdepääsetavus
- Sünoloogia: selgitatud
- QNAP: selgitatud
- Mobiilirakenduste võrdlus
- Riistvara spetsifikatsioonid
- QNAP vs Synology: riistvara
- Järelevalve
- RAID-suvandid
- RAID-i võrdlus
- Failisüsteemi võrdlus: BTRFS vs EXT4
html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikkel kõrvale, üksikasjad, figcaption, joonis , jalus, päis, peamine, menüü, nav, jaotis, kokkuvõte {display: block} audio, lõuend, progress, video {display: inline-block} audio: not ([juhtelemendid]) {display: puudub; kõrgus: 0} progress {vertical-align: baseline} mall, [varjatud] {display: none} a {background-color: transparent} a: aktiivne, a: hõljutage {outline-width: 0} röv [pealkiri] {border-bottom: puudub ; tekstikaunistus: allajoonitud; tekstikaunistus: allajoonitud punktiirjoonega} b, tugev {font-weight: pärima} b, tugev {font-weight: 600} dfn {font-style: italic} märk {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: suhteline; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} joonis {margin: 1em 0} hr {box-size:content-box; height: 0; overflow: visible} nupp, sisestus, valik, textarea {font: pärima} optgroup {font-weight: 700} nupp, sisestus, valige nupp {overflow: nähtav}, sisestage, valige, textarea { veeris: 0} nupp, valige nupp {teksti muundamine: puudub}, [tüüp = nupp], [tüüp = lähtestamine], [tüüp = esita] {kursor: osuti} [keelatud] {kursor: vaikimisi} nupp, html [ tüüp = nupp], [tüüp = lähtestamine], [tüüp = esita] {- veebikomplekti välimus: nupp} nupp :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; polsterdus: 0} nupp: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} väljahulk {border: 1px solid silver; margin: 0 2px; polster: .35em .625em .75em} legend {box-sizing: piirikast; värv: pärima; kuva: tabel; maksimaalne laius: 100%; polsterdus: 0; tühimik: tavaline} tekstiala {ületäitumine: auto} [tüüp = märkeruut], [tüüp = raadio] {kasti suuruse määramine : border-box; polster: 0} [type = number] :: - webkit-sisemine-spin-nupp, [type = number] ::-webkit-external-spin-button {kõrgus: auto} [tüüp = otsing] {- veebikomplekti välimus: tekstiväli} [tüüp = otsing] :: - veebikomplekt-otsing-tühista-nupp, [tüüp = otsing] :: - webkit-search-decoration {-webkit-megjelenus: puudub} * {polster: 0; veeris: 0; loendistiil: puudub; ääris: 0; kontuur: puudub; kasti suurus: piirikast} *: enne, * : pärast {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .pealkiri {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; üleminek: .15s} a: hõljutage {color: # 08f} img, object, embed { max-laius: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); asend: absoluutne! oluline; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { teksti joondamine: keskel; positsioon: suhteline; z-indeks: 2; veeris: 20px 0; polsterdus: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; kõrgus: auto; veeris: 0 auto; kuva: sisemine-plokk; vertikaalne joondus: keskel} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- küljendus-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {laius: 100%; max-laius: 100%; ujuk: pole; selge:mõlemad} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; vasakule: 0; z-index: 0; ülevool: peidetud; laius: 100%; kõrgus: 100%; positsioon: fikseeritud} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .ab-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autotäielikud ettepanekud, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [klass ^ = lips-ikoon -], body.tie-no-js [klass * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .wocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-teate, body.tie-no-js .indicator-hint, body. tie-no-js .menüü-counter-mull-väline, body.tie-no-js .teatised-total-external, body.tie-no-js .comp-alammenüü, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; polster paremal: 15px}.konteiner: pärast {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. konteiner {max -laius: 1200px}}. sidumisrida {veeris-vasak: -15px; veeris-parem: -15px} .liideserida: pärast {content: ""; kuva: tabel; selge: mõlemad} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. lips-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {asend: suhteline; min-kõrgus: 1px; polster vasakul: 15px; polster paremal: 15px}.lips-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {laius: 8.33333%}. tie-col-xs-2 {laius: 16.66667%}. tie-col-xs-3 {laius: 25%}. Tie-col-xs-4 {laius: 33.33333%}. Tie-col-xs-5 {laius: 41.66667%}. Tie-col-xs-6 {laius: 50%}. Lips-col- xs-7 {laius: 58.33333%}. tie-col-xs-8 {laius: 66.66667%}. tie-col-xs-9 {laius: 75%}. tie-col-xs-10 {laius: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {ujuk: vasakul } .tie-col-sm-1 {laius: 8.33333%}. tie-col-sm-2 {laius: 16.66667%}. tie-col-sm-3 {laius: 25%}. tie-col-sm- 4 {laius: 33,33333%}. Tie-col-sm-5 {laius:41.66667%}. Tie-col-sm-6 {laius: 50%}. Tie-col-sm-7 {laius: 58.33333%}. Tie-col-sm-8 {laius: 66.66667%}. Lips-col- sm-9 {laius: 75%}. tie-col-sm-10 {laius: 83.33333%}. tie-col-sm-11 {laius: 91.66667%}. tie-col-sm-12 {laius: 100% }} @ media (min-laius: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {ujuk: vasak}} .tie-col-md-1 {laius: 8,33333%}. Tie-col-md-2 {laius: 16,66667 %}. tie-col-md-3 {laius: 25%}. tie-col-md-4 {laius: 33.33333%}. tie-col-md-5 {laius: 41.66667%}. tie-col-md -6 {laius: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {laius: 66.66667%}. Tie-col-md-9 {laius: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: vasak} .tie-alignright {float: right} .tie-aligncenter {tühjendage: mõlemad; marginaal-vasak: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {tühjendage: mõlemad; kuva: blokeerige; veeris: 0 automaatne 1,75em; teksti joondamine: keskosa; vasakpoolne: auto; parem-parem: auto; veerise-ülemine: 6px; veerise-alaosa: 6px} @media (max -laius: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: pärast {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {kõrgus: 100%; min-height: 650px} .tie -konteiner {asend: suhteline; ülevool: peidetud} # lips-ümbris {taust: #fff; positsioon: suhteline; z-indeks: 108; kõrgus: 100%; veeris: 0 auto}. konteiner-ümbris {taust: #fff ; border: 1px solid rgba (0,0,0, .1); piiri raadius: 2px; polster: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171 171 171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. raamitud -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: enne {background: pärima; sisu: ""; kuva: plokk; kõrgus: 25px; vasak: 0; alt: 0; asend: fikseeritud; laius: 100%; z-indeks: 110} .piir- kujundus: enne {top: 0; alt: auto} .border-layout.admin-bar: enne {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: arvutatud (100% - 50px)}}.theme-header {background: #fff; position: suhteline; z-index: 999} .theea-päis: pärast {content: ""; display: table; clear: both} .theme-header.has-shadow {box- vari: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: suhteline} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {laius: 100%! oluline} #logo a {display: inline-block} #logo .h1-off {positsioon: absoluutne; ülemine: -9000px; vasak: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hõljutage kursorit {color: # 006dcc; läbipaistmatus: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} only @media screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-seadme-piksli suhe: 2),ainult ekraan ja (-o-min-seadme-pikslite suhe: 2/1), ainult ekraan ja (min-seadme-piksli suhe: 2), ainult ekraan ja (min-eraldusvõime: 192dpi), ainult ekraan ja ( min-eraldusvõime: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Oluline; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: keskus}}. komponendid {float: right} .components> li {position: suhteline; float: right; list-style: pole} .components> li.social-icons-item {margin:0} .komponendid> li> a {display: block; position: suhteline; width: 30px; text-align: center; line-height: pärima; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: suhteline; top: 4px; max-width: 20px}. komponendid a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: suhteline; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: pärima; width: 100%; taust: 0 0; polsterdus: 0 35px 0 13px; piiri raadius: 0; kasti suurus: border-box; fondi suurus: pärima}.komponendid # otsingusisend: hõljutus {taust: rgba (0,0,0, .03)}. komponendid # otsingusisend: fookus {taust: rgba (0,0,0, .03); kastivari: puudub } .components # search-submit {position: absoluutne; paremal: 0; top: 0; laius: 40px; line-height: pärima; color: # 777; background: 0 0; font-size: 15px; polster: 0; üleminek: värv .15s} .komponendid # otsing-esitamine: hõljutamine {color: # 08f} # otsing-esitamine .fa-spinner {color: # 555; kursor: vaikimisi} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: pärima; line-height: 23px} .weather-menu-item .weather-weather-day {display:plokk; ujuk: vasak; laius: automaatne; polsterdus: 0 10 pikslit; joone kõrgus: algus}. ilm-menüü-üksus. ilm-ilmaprognoos-päev. ilm-ikoon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { värv: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponendid .icon-basecloud-bg: pärast {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: pärast {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: pärast {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; laius: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {taustal: 0 0! Oluline; kuva: sisemine-plokk! Oluline; laius: 100%! Oluline; kast-vari: pole ühtegi! Oluline; üleminek: taust .3s} .is-header-bg-Extended # teema-päis: enne, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): enne {content: ""; asend: absoluutne; laius: 100%; vasakule: 0;paremal: 0; üleval: 0; kõrgus: 150px; taustapilt: lineaarne gradient (alumine, läbipaistev, rgba (0,0,0, .5))} @ media (max-laius: 991px) {. on- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; üleminek: background .3s}}. is-header-bg -laiendatud .has-background .is-first-section {margin-top: -350px! oluline} .is-header-bg-extended .has-background .is-first-section> * {polsterdatud: 350px! oluline }. rainbow-line {height: 3px; width: 100%; position: suhteline; z-index: 2; background-image: -webkit-linear-gradient (vasakul, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); taustpilt: lineaarne gradient (paremale, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. ülemine nav {taustavärv: #fff; positsioon: suhteline; z-indeks: 10; joone kõrgus: 35px; ääris: 1px kindel rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: suhteline} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- laius: 0 0 1px}}. ülemine riba-täna-kuupäev {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: enne {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluutne; background: #fff} .top-menu .menu li: hõljutage kursorit>ul {display: block} .top-menu .menu li {position: suhteline} .top-menu .menu ul.sub-menüü a {width: 180px; line-height: 20px; polster: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. ülemine nav -boxed .top-nav {background: 0 0! oluline; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); ääre laius: 0 1px 1px; laius: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-alla-main-nav .topbar-wrapper {border-width: 1px 1px 0! oluline} .top-nav-boxed.main-nav-below.top-nav-alla-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { äärise laius: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- laius: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menüü .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { paremal: auto; vasakul: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menüü, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: suhteline} .breaking-title span {position: suhteline; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: enne {content: ""; taust: # f05555; laius: 100%; kõrgus: 100%; positsioon: absoluutne; vasakul: 0; üleval: 0; z-indeks: 0} .breaking-news {display: none} .ticker-wrapper.has-js {veeris: 0; polster: 0; kõrgus: 35px; kuva: plokk; ülevool: peidetud; positsioon: suhteline; padding-right: 20px} @media (min-width: 480px) {. kontrollib-on-aktiivne .ticker- wrapper.has-js {padding-right: 70px}}. ticker {laius: 100%; kõrgus: 35px; kuva: plokk; positsioon: suhteline; ülevool: peidetud}.ticker-content {display: none; left: 10px; line-height: 35px; position: absoluutne; background-color: #fff; overflow: hidden; tühik: nowrap; sõna-wrap: normaalne; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-peatatud {transform: none! important} .ticker-swipe {position: absoluutne; ülemine: 0; vasak: 10px; display: block; laius: calc (100% - 10px); kõrgus: 35px} .ticker-swipe span {margi-vasak: 1px; kõrgus: 35px; laius: 7px; display: block} .ticker-swipe span: pärast {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absoluutne; right: 0; padding-right: 8px; list-style-type: puudub; kõrgus:35px} päis: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {polster: 0; veeris: 6px 0 6px 7px; ujuk: vasak; kursor: kursor; kõrgus: 21px; laius: 21px; kuva: plokk; joone kõrgus: 19px; teksti joondamine: keskel ; piiri raadius: 2 pikslit; ääris: 1 pikslit kindel rgba (0,0,0, .1); üleminek: .3s}. box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: pärast {läbipaistmatust: .8; kuva: inline-block; sisu: "\ f04c"; font-family: "Fontawesome"}. Uudised-nav li: hõljutage kursorit {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: pärast {läbipaistmatus: 1}. breaking-news-nav li.jnt-prev: pärast {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. üles-alla-juhtelemendid.breaking-news-nav li: pärast {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: suhteline; z-index: 4} .main-nav-below.top-nav-alla-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: suhteline; piir: 1px kindel rgba ( 0,0,0, .1); piiri laius: 1px 0}. Peamenüü ümbris {ääris: 0 kindel rgba (0,0,0, .1); positsioon: suhteline} @media (min-laius : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left} .header-menu .menüü a {display: block; position: suhteline} .header-menu. menüü .alamenüü a {padding: 8px 10px} .header-menu .menüü a: hõljutamine, .header-menu .menüü li: hover> a {z-index: 2} .header-menu .menu ul {box- vari: 0 2px 5px rgba (0,0,0, .1)}. päismenüü.menüü ul li {asend: suhteline}. header-menu. menüü ul a {piiri laius: 0 0 1px; üleminek: .15s}. header-menu. menüü ul ul {padding-top: 0; ülemine: 0; vasak : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-main-navi alla # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-alla # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {üleminek: .15s} .main-menu .menüü > li> a {polster: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menüü .menüü> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: pärast {content: " "; laius: 20px; kõrgus: 2px; positsioon: absoluutne; marginaal-ülemine: 17px; vasak: 50%; ülemine: 50%; alt: automaatne; paremal: automaatne; teisenda: tõlkidaX (-50%) tõlgeY (-50 %); taust: # 2c2f34; üleminek: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: pärima} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li ainult .is-icon->> a: enne {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. peamenüü .menüü ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-Featured-list .fa ,. peamenüü .menüü .mega-link-veerg .fa, .main-menu .menüü .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; polster: 0; laius: 200px; positsioon: absoluutne; kasti vari: 0 2px 2px rgba (0,0,0, .15)}. peamenüü .menüü-alam-sisu a {width: 200px} .main- menüü ul li: hõljutamine> .menüü-alam-sisu, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { kuva: plokk; z-register: 1} nav.main-nav .menüü> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menüü) {position: suhteline} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -tume .main-nav .search-riba {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- tume .main-nav .komponendid> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Featured-list: pärast {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark tum.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Peamine-nav-tume ul.kassid-horisontaalsed li a {piir: pole} .main-nav-tumedad ul. Kassid-vertikaalsed li a.is-aktiivsed, .main-nav-tumedad ul. kassid-vertikaalne li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {värv : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.nupp: hõljutamine, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hõljuma) {color: rgba (0,0,0 ,.5)} # kleepuv-logo {ülevool: peidetud; ujuk: vasak; vertikaalne joondus: keskmine} # kleepuv-logo a {joone kõrgus: 1; kuva: sisemine-plokk} # kleepuv-logo img {asend: suhteline; vertical-align: middle; polster: 8px 10px; top: -1px; max-height: 50px}. just-enne-kleepuv # sticky-logo img, .header-layout-1 # sticky-logo img {polster: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theea-header # sticky-logo img {läbipaistmatus: 0; nähtavus: peidetud; laius: 0! oluline ; transform: translateY (75%); üleminek: transform .3s kuupbezier (.55,0, .1,1), läbipaistmatus .6s kuupbezier (.55,0, .1,1)}. teema- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {üleminek: puudub} .theea-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {kuva: puudub}}.teema-päis .fixed-nav {asend: fikseeritud; laius: 100%; ülemine: 0; alt: automaatne! oluline; z-indeks: 100; muutus-muutus: muundamine; teisendamine: tõlkimineY (-100%); üleminek: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); ääre laius: 0; taustavärv: rgba (255 255 255, .95)}. teema-päis .fixed- nav: not (. just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. teema-päis .fixed-nav: not (. just-enne-kleepuv) .header -layout-1-logo {display: none}}. teema-päis .fixed-nav: not (. just-enne-kleepuv) # sticky-logo img {läbipaistmatus: 1; nähtavus: nähtav; laius: automaatne! oluline; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (. just-before-sticky): not (.has-custom-sticky-logo) .fikseeritud-nav # sticky-logo {display: block}}. admin-riba .theea-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-riba .theea-header .fixed-nav {üles :46px}} @ media (max-width: 600px) {. Admin-riba .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {läbipaistmatus: .95} .theea-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- režiim) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theea-header .fixed-nav.unpinned-no-transfer {üleminek: puudub} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. teema-päis. fikseeritud nav {üleminek: pole} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fix-nav # main-nav.sticky-nav-slide.sticky-down {üleminek: muundamine .4s lihtsus} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -laius: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boksitud .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .tume-nahk .main-nav-boxed.main-nav-light .main-menu-wrapper {piiri-laius: 0} .main-nav-boxed.main-nav-light .fikseeritud-nav .main- menüüümbris {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav # all-main-nav: mitte (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theea-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! oluline} # theme-header.header-layout-1> div: only-child nav {border-width: 0! oluline} @media only screen ja (min-width: 992px) ja (max-width: 1100px) {. main-nav .menüü> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menüü> li: mitte (.is-icon-only)> a: enne {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; polster: 2px 7px 3px; vasak-marginaal: 3px; joone kõrgus: 1; positsioon: suhteline; top: -1px}. .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- konteiner, .header-layout-1 .main-nav {piiri laius: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}header-layout-1.main-nav-below.top-nav-main-nav. Main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}header-layout-1.main-nav-below.top-nav-main-nav. Main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}
A network attached storage (NAS) solution can be a godsend for those of you looking for ways to optimize and protect your data storage – whether it’s for your home or for your office.
But deciding on the ideal network attached storage is no easy task, especially if you are not tech savvy or an IT professional. When you search for a NAS-drive online, the market is dominated by QNAP and Synology mainly.
There’s a reason for this dominance – releases by these two companies have improved user experience and specialist hardware dedicated to serving the needs of storage.
Õige NAS-i seadme valimine võib olla hirmutav, kuna te ei soovi paariks aastaks kinni jääda seadmega, mis pole teie vajaduste rahuldamiseks varustatud. Püüdes mõnda teist vale otsuse tegemisest säästa, jagasime need kaks kaubamärki erinevateks teguriteks, et aidata teil otsustada, milline NAS-seade sobib teie vajadustele kõige paremini.
Märkus. Kui olete NAS-i turul, mida saate oma kodus kasutada, vaadake meie ülevaadet BEST NAS-i seadmetest koduseks kasutamiseks.
Eelvaade Meie Pick

Runner-up

Runner-up

ka suur

ka suur

Pealkiri Synology 2-lahtrine NAS DiskStation DS218j (kettadeta) QNAP TS-251 2-lahtriga isiklik pilv NAS, Inteli 2,41 GHz kahetuumaline protsessor meediumkodeeringuga (TS-251-US) Synology 4-lahtriline NAS DiskStation DS418j (kettata) QNAP TS-251A 2-pesaline TS-251A isiklik pilv NAS / DAS USB-otsepääsuga, HDMI-kohalik ekraan (TS-251A-2G-US) Drobo 5N2: võrguga ühendatud salvestusruum (NAS) 5-lahtriline, 2x gigabitise Etherneti pordid (DRDS5A21) 512 MB DDR3 1 GB DDR3L RAM (laiendatav kuni 8 GB) ja 512 MB DOM-välkmälu 1 GB DDR4 2 GB, täiendatav saab kasutada 4 GBx2 2 GB DDR3 mäluseadme pesasid 2 2x kiirelt vahetatavaid salve 4 2-pesalist 5-pesast protsessorit Marvell Armada 385 88F6820 32-bitine kahetuumaline 1,3 GHz Intel Celeroni protsessor (2,41 GHz, kahetuumaline) 64-bitine kahetuumaline 1,4GHz protsessor 14nm Intel® Celeron® N3060 kahetuumaline 1,6GHz (kuni 2,48GHz) Marvell Armada XP neljatuumaline 1.6GHz maksimaalne sisemine toores maht 24 TB (12 TB draiv x 2) (mahtuvus võib RAID-tüüpide järgi erineda) 20 TB (10 TB HDD x 2) (mahtuvus võib RAID-tüüpide puhul erineda) 48 TB (12 TB-suurune ketas 4) (maht võib erineda RAID-tüüpide järgi) 24TB 50 TB Maksimaalne ühe helimahu maht 16 TB 10 TB Toetatud RAID: 0/1 / JBOD (individuaalsed kettad) Üle 40 TB toores ühemahuline maht. Müratase 20,6 dB (A) 12TB 10 TB välised pordid 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0 porti 2x Gigabitise RJ-45 Etherneti porti, 2x USB 3.0 porti (1 ees, 1 taga), 2x USB 2.0 porti (taga); Toetage USB-printerit, pensüstelit ja USB-UPS-i jne, 1x HDMI 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port 2 x Gigabit RJ45 LAN-porti, 3 x USB 3.0-porti (ees: 1, taga: 2), 1x SD Kaardilugeja, 1x HDMI max. eraldusvõime 3840 x 2160 @ 30Hz, 3,5 mm väljundpistik (võimendite või kõlarite jaoks), 3,5 mm mikrofoni sisendpistik (dünaamilise mikrofoni jaoks),2 x Gigabit Etherneti toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, üksikud RAID 6 samaväärsed ülevaated 1 331 arvustust 260 arvustust 87 arvustust 89 arvustust 89 arvustust 159 arvustust Hinnangu üksikasjad VAATA NÄE NÄE NÄE NÄE NÄE-NÄE Meie valik

Pealkiri Synology 2-lahtriline NAS DiskStation DS218j (kettata) mälu 512 MB DDR3-mäluseadme pesa 2 protsessorit Marvell Armada 385 88F6820 32-bitine kahetuumaline 1,3 GHz Sisemine maksimaalne mahutavus 24 TB (12 TB draiv x 2) (mahutavus võib RAID-tüüpide puhul erineda ) Maksimaalne ühe helitugevuse maht 16 TB välised pordid 1 x RJ - 45 1 GbE LAN-port, 2 x USB 3.0 porti Toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Arvustused 1 331 arvustust Hinnangu üksikasjad VAATA IT teise koha eelvaadet

Pealkiri QNAP TS-251 2-Bay Personal Cloud NAS, Inteli 2,41 GHz kahetuumaline protsessor meediumkodeeringuga (TS-251-US) Mälu 1 GB DDR3L RAM (laiendatav kuni 8 GB) ja 512 MB DOM-mälumälu pesad 2x kiirelt vahetatavad salved CPU Intel Celeroni protsessor (2,41 GHz, kahetuumaline) Maksimaalne sisemine toores maht 20 TB (10 TB HDD x 2) (mahutavus võib RAID-tüüpide puhul erineda) Maksimaalne ühe köite suurus 10 TB Toetatud RAID: 0/1 / JBOD (üksikisik Kettad) 2x Gigabit RJ-45 Etherneti porti, 2x USB 3.0 porti (1 ees, 1 taga), 2x USB 2.0 porti (taga); Toetage USB-printerit, pensüstelit ja USB-UPS-i jne, 1x HDMI-d Toetatud RAID-tüübid RAID 0,1, JBOD, üksikud Arvustused 260 arvustust Hinnangu üksikasjad VAATA IT teise koha eelvaadet

Pealkiri Synology 4-lahtriline NAS DiskStation DS418j (kettadeta) mälu 1 GB DDR4-mäluseadme pesa 4 protsessori 64-bitine kahetuumaline 1,4 GHz protsessor Maksimaalne sisemine toores maht 48 TB (12 TB draiv x 4) (mahutavus võib RAID-tüüpide puhul erineda) Ühe helitugevuse maht Üle 40 TB toores ühemahuline maht. Müratase 20,6 dB (A) Välised pordid 1x RJ-45 1GbE LAN-port, 2x USB 3.0-porti Toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Arvustused 87 ülevaadet Hinnangu üksikasjad VAATA Ka suurepärast eelvaadet

Pealkiri QNAP TS-251A 2-pesaline TS-251A isiklik pilv NAS / DAS USB-otsepääsuga, HDMI-kohalik ekraan (TS-251A-2G-US) 2GB mälu, täiendatav saab kasutada 4GBx2 salvestusruumipesa 2-pesalist protsessorit 14nm Intel® Celeron® N3060 kahetuumaline 1,6 GHz (kuni 2,48 GHz) Maksimaalne sisemine toormaht 24TB Maksimaalne ühe helitugevuse maht 12TB välised pordid 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0 porti (ees: 1, taga: 2), 1x SD Kaardilugeja, 1x HDMI max. eraldusvõime 3840 x 2160 @ 30Hz, 3,5 mm väljundpistik (võimendi või kõlari jaoks), 3,5 mm mikrofoni sisendpistik (dünaamilise mikrofoni jaoks), toetatud RAID-tüübid RAID 0,1, JBOD, üksikud Arvustused 89 Arvustused Hinnangu üksikasjad VAATA KA Eelvaade

Pealkiri Drobo 5N2: võrguga ühendatud salvestusruum (NAS) 5-lahtriline massiiv, 2x gigabitised Ethernet-pordid (DRDS5A21) mälu 2 GB DDR3-mäluseadmete pesad 5-pesalised protsessorid Marvell Armada XP neljatuumaline 1,6 GHz maksimaalne sisemine toores maht 50 TB maksimaalne üksik maht Suurus 10 TB välised pordid 2 x gigabaidine Ethernet Toetatud RAID-tüübid RAID 6 samaväärsed Arvustused 159 Arvustused Hinnangu üksikasjad VAATA
Viimane värskendus 2020-09-13 kell 18:47 / Sidusreklaamide lingid / Pildid Amazon Product Advertising API-st
- Sünoloogia - DSM
- QNAP - QTS
- Mobiilse juurdepääsetavuse võrdlus
- Sünoloogia
- QNAP
- QNAP
- Sünoloogia
- Millisel NAS-il on paremad riistvara spetsifikatsioonid?
- QNAP
- Sünoloogia
- Millisel NAS-il on paremad jälgimisvõimalused?
- Millisel NAS-il on paremad RAID-i seadistusvõimalused?
- NAS-i failisüsteemi võrdlus - BTRFS vs EXT 4
Operatsioonisüsteemi võrdlus - DSM vs QTS
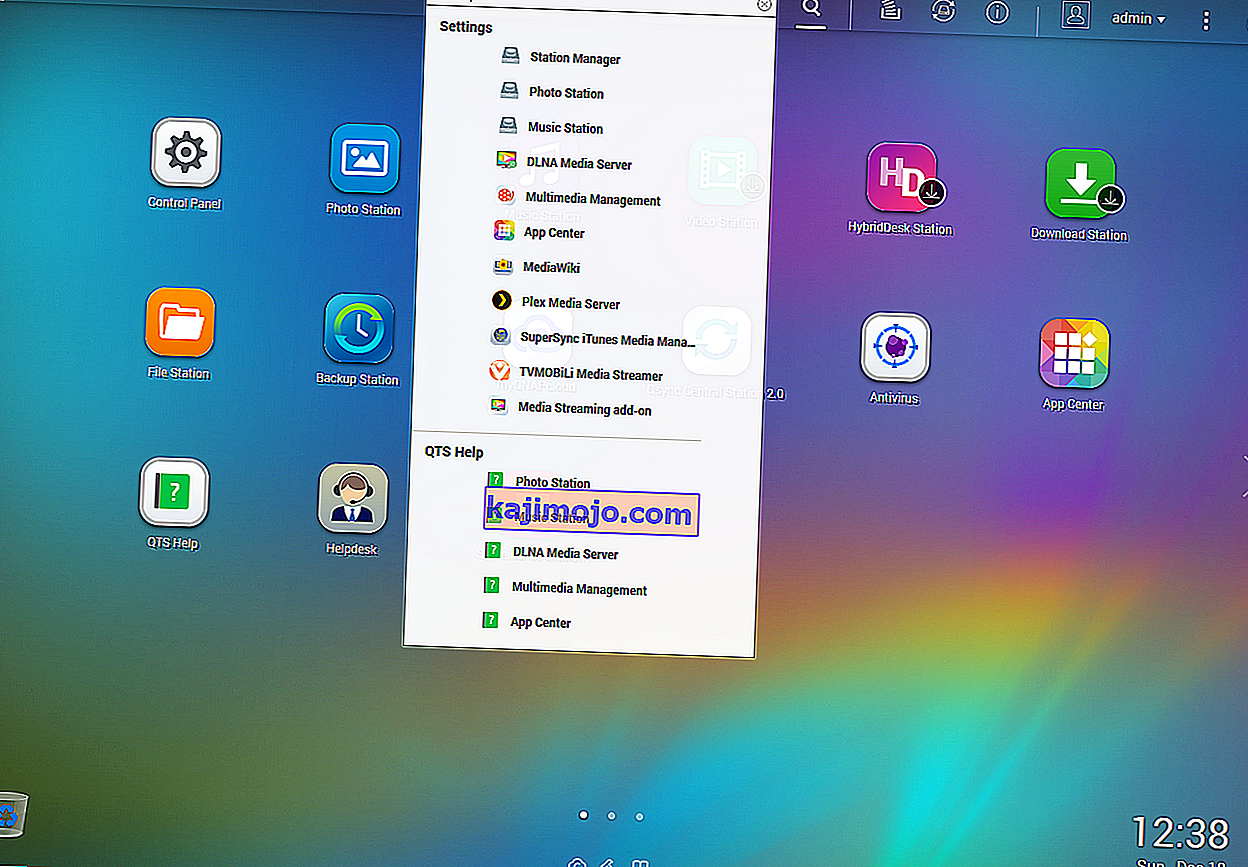
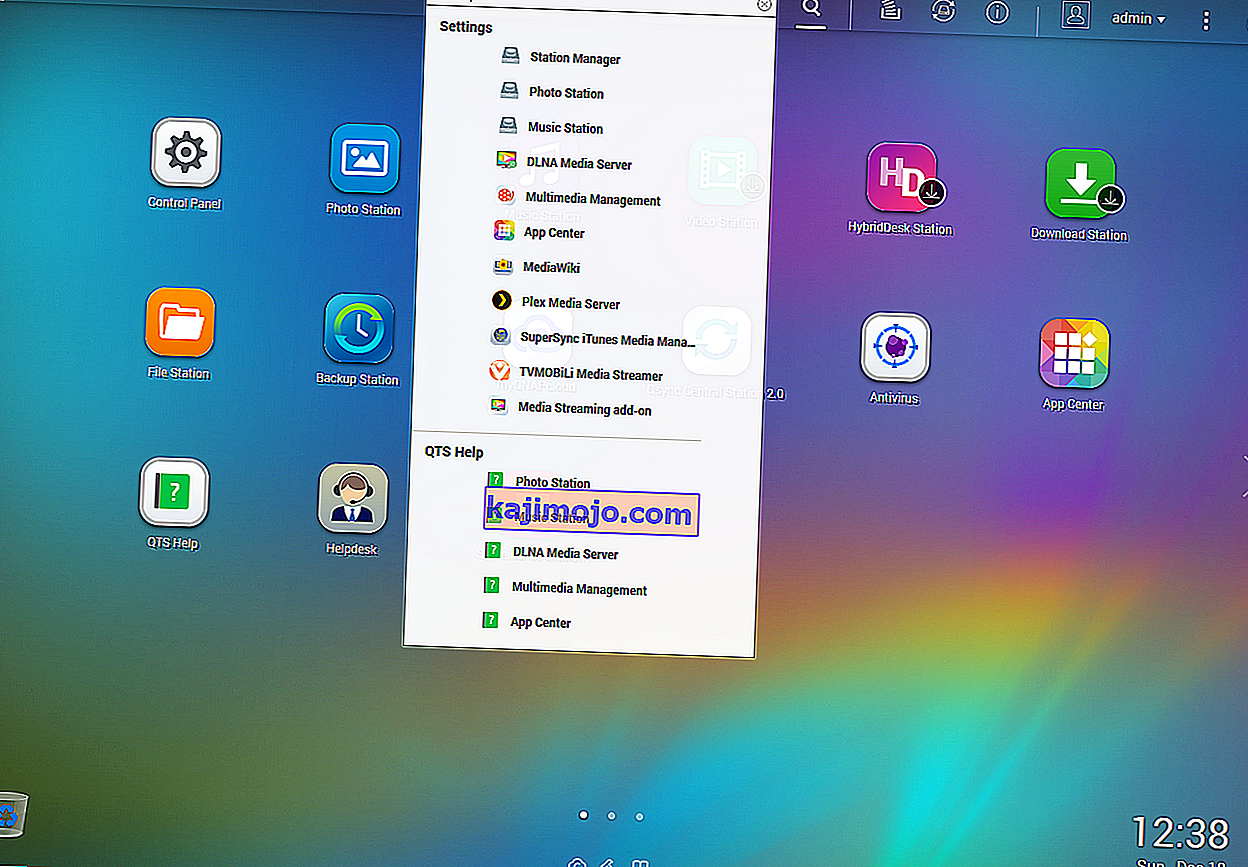
Nii Synology kui ka QNAP-i üksused saabuvad oma töölaua
kasutajaliidesega, mis on pakitud varalisse opsüsteemi. Muidugi saate NAS-seadmele juurde pääseda tavapärasel viisil (võrgukettana) ja IP-aadressi kaudu - Windowsi, MAC-i või Linuxi kaudu. Kuid viimaste täienduste abil saate juurde pääseda ka täielikule töölauakeskkonnale koos paljude esimese ja kolmanda osapoole rakendustega - seda saab teha kas Interneti-ühenduse kaudu või sisevõrgu kaudu.
Both Synology and QNAP units offer support for PLEX Media Player – one of the main reasons why users decide to purchase a NAS device. However, QNAP units are more efficient with transcoding than Synology counterparts. If you’re mainly looking for a NAS capable of giving you the best experience with a Plex Media Server, go for a QNAP unit.
But which desktop interface is better overall? Well, it really depends on which type of OS approach you are more fond of.
Synology – DSM
Synology töölaua keskkond sarnaneb väga
MacOS-i mudeliga. See kasutab esmase operatsioonisüsteemina
Diskstation Manageri (DSM) . Teete sellega enamiku oma suhtlustest, kui te ei kasuta kolmanda osapoole rakendusi, näiteks Apple Time Machine, Plex või DLNA voogedastusteenust. Kui olete huvitatud DSM-i operatsioonisüsteemi võimalustest, võite proovida tasuta demot lauaarvutist (
siin ).
Kõik on võimalikult lihtne ja aktsent on selgelt intuitiivsuses. See on uustulnukatele kindlasti silmailu ja kohanemisvõimalus, kuid kui olete tehniline inimene, võite kiiresti vihastada tõsiasja, et tehnilised detailid on peidetud kihtidesse.
The Synology desktop model features a lot of default actions. A lot of things will happen in the background (without you knowing about it). This is a good thing if your only interested in keeping your data safe, but the average geek won’t take kindly to default actions that happen without user authorization.
On the upside, Synology’s first-party apps are superior to QNAP with some great office applications (Document, Spreadsheet, and Slides), chat app (Synology Chat), email client software (MailPlus), facial recognition application (Synology Moments) as well as a drive application (Synology Drive).
QNAP – QTS
QNAP võtab seevastu Androidi ja Windowsi mudeli.
QNAP Turbo (või
QTS ) jagab Synology DSM-iga palju funktsionaalsust, QTS-i operatsioonisüsteem ei karda näidata palju tehnilist teavet. Palju tehnilist teavet esiplaanile seades tunneb kasutaja, et tal on seadme üle suurem kontroll.
See lähenemine võimaldab teil seadistada ja kohandada palju rohkem üksusi, mis võivad lõpuks viia teie isiklikele eelistustele lähemale keskkonda. Saate uurida faili suurusi lihtsa hiirekursoriga ja vaadata protsessori ja RAM-i kasutamist ühe klõpsuga.
Even more, you will be able to monitor the NAS device temperature as well as a real-time state of your available storage space. In fact, with a single click, you will see a half-screen worth of information about your NAS – charts, graphs and usage patterns. It’s geek heaven. You can try out a live demo fo QNAP’s QTS operating system from this link (here).

This technical perspective is certainly enjoyable by a technical individual, but a newcomer might feel a little bit intimidated by the amount of information present on the screen at any given time.
Kui QNAP-i esimese osapoole rakendused on Synology võimalustega võrreldes mõnevõrra piiratud, on QNAP-i üksused mõeldud töötama suure hulga kolmandate osapoolte rakendustega. Näiteks võite installida nii mitteametlikult toetatud tarkvara nagu Kodi, Netflix kui ka suure hulga QPAP-i arendusfoorumitel sündinud QNAP homebrew-rakendusi.
Millisel NAS-il on parem operatsioonisüsteem?
Jällegi sõltub kõik teie isiklikest eelistustest. Kui ehitasite arvuti iseseisvalt ja teile meeldib üsna palju nokitseda, on QNAP-seade tõenäoliselt teie jaoks parem NAS. QNAP-üksust soovitatakse kasutada ka siis, kui vajate peamiselt NAS-i, mis suudaks teie Plexi vajadused paljude seadmete jaoks kodeerida.
Kui olete peidetud kihtide fänn ja hoolite tehnilistest asjadest vähe, on Synology lihtne valik. Kuigi DSM muudab uustulnukate jaoks palju lihtsamaks, võivad tehnikateadlikud kasutajad tunda, et nad on varem vastu klaasi seina jõudnud kui QNAP-i kasutajad.
Mobiilse juurdepääsetavuse võrdlus
Kõik uusimad Synology ja QNAP üksused annavad teile juurdepääsu Androidi, iOSi ja isegi Windows Mobile'i mobiilirakenduste komplektile. Kui plaanite oma NAS-seadmele juurde pääseda mobiiltelefoni kaudu, on oluline olla teadlik sellest, mida iga bränd pakub.
Alumine rida on see, et nii Synology kui ka QNAP NAS-i seadmetel on rakenduste komplektid, mis on loodud töötama Interneti kaudu. Kuid milline ettevõte teeb seda paremini?
Sünoloogia
Synologial on umbes 10 esimese osapoole rakendust, mis on loodud töötama mobiilseadmetes. DS-heli, DS-kaamera, DS-fail, DS-leidja on kõik osa Synology komplektist ja on loodud selleks, et kõigepealt seada lihtsust. Kuigi mõned kasutajad võivad mõista, et kõigi Synology rakenduste liides pole liiga palju teavet täis, võivad tehnilised kasutajad neid üsna piirata.

Piltide jaoks saate kasutada DS Photo-d, video taasesituseks DS Video-d ja üldiseks juurdepääsuks DS File-i. Lisaks on teil eraldi valik esimese osapoole rakendusi, mis on mõeldud hõlpsaks allalaadimiseks, sünkroonimiseks ja jälgimiseks. Jällegi keskendutakse selgelt nende võimalikult ligipääsetavale muutmisele, nii et ärge oodake neile mingeid tehnilisi kihte.
Kahjuks ei paku Synology kolmanda osapoole tuge mobiilivaldkonnas. Kuid see kompenseerib seda suurema stabiilsusega (kõigis mobiilirakendustes).
QNAP
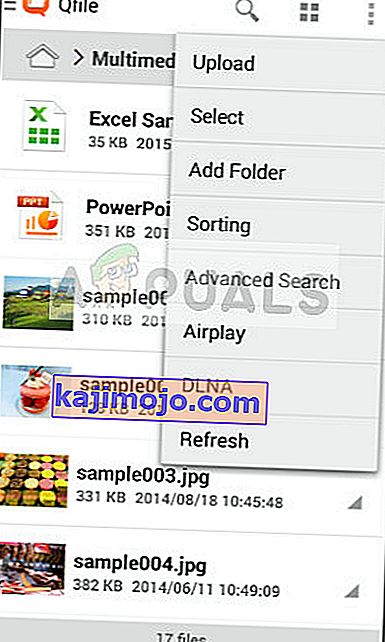
Qnapil on palju suurem esimese osapoole mobiilirakenduste park (umbes 15). Kui jätta kõrvale nende enda loodud rakendused, toetab QNAP paljusid kolmanda osapoole rakendusi, mis ühendavad teid mobiilseadme täiustatud funktsioonidega.

QFile, QVideo, and QMusic are pretty self-explanatory mobile applications, but you also have a collaborative note-taking application (Notes Station), as well as a Remote control app (QRemote). This might not seem like much – and it really isn’t if you stop here. However, the real power of QNAP applications comes from the fact that you can couple them with other apps like IFTTT and IoT to create a personalized mobile experience.
However, due to the fact that QNAP units are designed to work with a multitude of applications (first and 3rd-party), some things are bound to go wrong. With this in mind, expect to experience some instability if you experiment with different third-party mobile applications.
Which NAS has the better mobile applications?
Ehkki QNAP-l on väidetavalt parem NAS-i üksuste jaoks mõeldud mobiilirakenduste komplekt, võib teil tekkida ebastabiilsus, kui soovite selle võimaluse kallal nokitseda ja protsessi võimalikult palju täpsustada.
Kui te ei soovi kaotada võimalust kasutada oma NAS-i seadmega muid kolmandate osapoolte rakendusi, ärge vaadake QNAP-i. Kui aga eelistate lihtsust ja stabiilsust, mitte oskust erinevate ühendusvõimalustega nokitseda, valiksin Synology üksuse.
Riistvara spetsifikatsioonid
Nüüd, kui oleme tarkvara aspektide osas välja töötanud Synology ja Qnapi vahelised erinevused, vaatame riistvara spetsifikatsioone. Nagu sarnaselt, on ka Synology spetsifikatsioonid madalamad kui Qnapi seadmetel. See ei tähenda siiski, et satuksite ebasoodsamasse olukorda, kui ostate lõpuks Synology üksuse.
It really depends on whether you really need to spend additional bucks on enhanced hardware specifications or not.
QNAP
Although Qnap units can be characterized as network and internet access products, the brand puts the emphasis on localized access – this is why a lot of Qnap units will ship with a remote control.
Even more, most Qnap units include an HDMI port, more PCIe expansion slots, Thunderbolt connectivity and a direct attach USB port on the front of the unit that lets you access the NAS unit via a USB connection. When it comes to the processing power (without comparing model vs model), Qnap has the better overall specifications (better range of CPU and RAM frequencies).
Of course, all these hardware options will most likely translate into a higher price tag, but it’s well worth it if you’ll actually end up using these hardware additions.
Sünoloogia
Synology vastab MacOS-i lähenemisviisile ja reklaamib ennast võrgu- ja Interneti-juurdepääsutootena. Kuigi Synology ei pruugi teile pakkuda paremaid spetsifikatsioone, teeb see võrgustandardite võimalikult kõrgel hoidmisel palju paremat tööd.
Millisel NAS-il on paremad riistvara spetsifikatsioonid?
QNAP-üksused on paremad puhaste spetsifikatsioonide ja ühenduspunktide osas. Kui teil pole siiski vaja oma NAS-i lokaliseeritud juurdepääsutoimingute jaoks kasutada, peaksin ütlema, et peaksite minema Synology üksusega, kuna need kipuvad laitmatult töötama kõigi Interneti-põhiste andmevahetustega (seni, kuni olete nende ökosüsteem).
Järelevalve võimalused
Järelevalve osas on nii QNAP-i kui ka Synology üksused riistvara ees üsna kenad. Mõlemal on oma jälgimistarkvara. Olenevalt üksusest, mille lõpuks ostate, eeldage, et teie NAS toetab jagatud keskkonnas kõike alates 10–50 kaamerast - see sõltub muidugi mudelist, mille lõpuks ostate.
Kohe algusest peale tasub mainida, et mõlemad NAS-i lahendused sobivad suurepäraselt kodude, kaupluste ja kontorite jälgimislahendusena. Mõlemad seadmed on varustatud otsevaate liidesega, et saaksite jälgida kõiki oma kodu või ettevõtte piirkondi
Kuid kahel ettevõttel on nende jälgimisvõimaluste toetamiseks erinev tarkvara, see, kuidas nad seda tehes ringi teevad.
QNAP
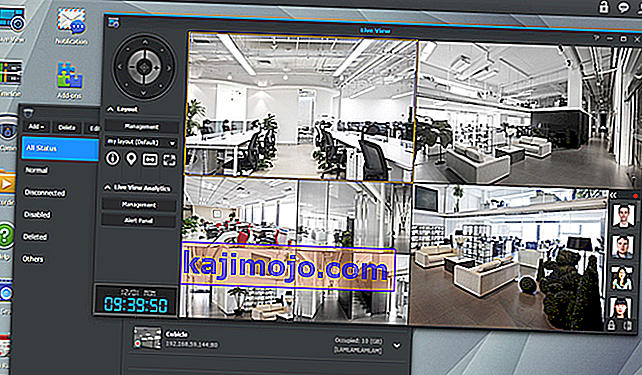
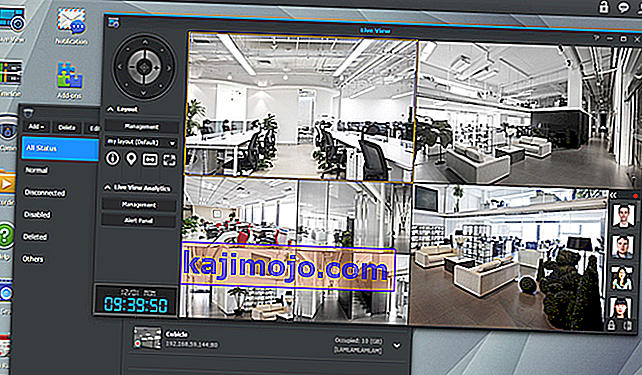
Unsurprisingly, QNAP has gone for the detailed route, giving their users more options to choose when it comes to analyzing and managing the camera feeds. Now, the good news is that QNAP has recently released a new version of their camera software (QVR Pro), which is much more user-friendly and accessible than the previous version.

QVR Pro will give you a greater density of control of root patterns, better feed access and better overall camera support with more included camera licenses. In addition to this, it supports Nightvision functionality, motion detection, heat detection and more – of course, this all depends on the cameras that you’ll end up using.
Synology
Loyal to the focus of the brand, Synology’s surveillance support offers easy and accessible access surveillance route. You have the usual features like scheduling, noise alerts, notification alerts, SMS alerts and more, but all of these features have limited customizing options.

Similar to QVR Pro, Synology’s surveillance software (Surveillance Station) does have support for motion detection, night vision, heat detection, PZT and audio recognition.
Surveillance Station is the perfect choice if you’re new to the process of collecting the feed from CCTV cameras, go for a Synology unit.
Which NAS has the better surveillance capabilities?
Kuigi need kaks NASi kaubamärki on isegi nende kasutatava funktsioonide jälgimise tarkvara osas ilusad, peab QNAP olema selles segmendis võitja. Ma ütlen seda mitte ainult sellepärast, et QVR Pro saabub palju suurema kaameralitsentside ja rohkemate kohandamisvõimalustega, vaid seetõttu, et enamikul QNAP-seadmetel on HDMI-port ning klaviatuuri ja hiire tugi, mis võimaldab teil seadme muuta iseseisvaks jälgimiskeskuseks.
RAID-i seadistamisvalikud
Teine populaarne põhjus, miks kasutajad tähelepanu NAS-i poole pööravad, on võime kaitsta
RAID-süsteemi (Redundant Array of Independent Disks) kaudu riistvararikke tõttu tekkivate andmete kadumise eest . RAID-süsteemis dubleeritakse ja levitatakse andmeid mitme draivi vahel - nii et kui üks ketas lõpuks puruneb, saab kaotatud andmeid taastada tänu RAID-süsteemile.
When it comes to the available options when it comes to the RAID Configuration Options, Synology is at a clear advantage. While both QNAP and Synology units support the traditional RAID levels (RAID 0, RAID 1 and RAID 5, RAID 6 and RAID 10), but Synology NAS units support something called Synology Hybrid RAID (SHR). the SHR system grants the ability to have a RAID system consisting of mixed drives – this is not supported on QNAP units.
While there are few reasons why you would buy drives consisting of different sizes, the SHR system is a nice addition considering the fact that a few years from now you might be forced to buy a bigger drive due to storage shortage.
Which NAS has the better RAID configuration options?
Kuna Synology toetab rohkem kui traditsioonilist RAID-süsteemi, on nende NAS-üksused RAID-konfiguratsiooni vaatenurgast paremad, kuna SHR-süsteem võimaldab teil tutvustada uut erineva suurusega draivi, põhjustamata ebastabiilsust ja muid probleeme.
QNAP-seadmed on varustatud ainult traditsioonilise RAID-süsteemi toetamiseks, kus kõik peab olema sama. Kui tutvustate erinevat draivi, käsitleb traditsiooniline RAID-süsteem seda kui madalaima mahutavusega draivi. Näiteks kui tutvustate 5 TB draivi RAID-konfiguratsioonile, millel on 2 TB x 2 TB x 2 TB x 2 TB, näeb traditsiooniline RAID-süsteem uut draivi ainult 2 TB kettana. Kui kasutate Synology SHR-süsteemi, on teil parem funktsioonide rühmitamine, kui soovite RAID-süsteemi jaoks kasutada erinevaid draive.
NAS-i failisüsteemi võrdlus - BTRFS vs EXT 4
Kuigi see juhtub taustal, ilma et see lõppkasutajat mõjutaks, tasub olla teadlik failisüsteemist, mida teie NAS kasutab andmete ja protsesside manipuleerimiseks.
Pidage meeles, et enamikul QNAP ja Synology üksustest on failisüsteem EXT 4. Kuid tipptasemel Synology NAS-i üksustel on võimalus kasutada vaikimisi failisüsteemina BTRFS-i. BTRFS on sarnane EXT 4-ga, välja arvatud see, et see toetab taustandmete terviklikkuse kontrolli, ilma et see mõjutaks süsteemi üldist jõudlust. Veelgi enam, BTRFS-süsteemil on palju kiirem RAID-i ehitamise ja ümberehitamise aeg.
Praeguse seisuga ei võtnud QNAP BTRFS-i üheski oma mudelis failisüsteemina kasutusele - kuid on kuuldus, et nad varsti seda ka teevad. Hoverer, premium QNAP-i üksustel on võimalus kasutada ZFS-i - kombineeritud failisüsteemi, mis on parem kui EXT 4 ja BTRFS.
QNAP vs sünoloogia
If you’re more of a technical-minded individual and you like to tinker with your NAS system, go with a QNAP unit. But don’t get me wrong, you don’t have to be the extremely tech-versed to use a QNAP NAS. It’s just that all QNAP units have better customization options with an overall better coverage for those of you with a technical mind.
On the other hand, if you want a NAS that does what it’s told with a focus on user accessibility, go for a Synology unit. And even if this is not a given rule in all aspects, Synology units are considered to be a touch more stable and reliable. If you want to buy a NAS for your home, check out our selection with the (2-bay and 4-bay) home-oriented NAS devices.
 Runner-up
Runner-up  Runner-up
Runner-up  ka suur
ka suur  ka suur
ka suur Pealkiri Synology 2-lahtrine NAS DiskStation DS218j (kettadeta) QNAP TS-251 2-lahtriga isiklik pilv NAS, Inteli 2,41 GHz kahetuumaline protsessor meediumkodeeringuga (TS-251-US) Synology 4-lahtriline NAS DiskStation DS418j (kettata) QNAP TS-251A 2-pesaline TS-251A isiklik pilv NAS / DAS USB-otsepääsuga, HDMI-kohalik ekraan (TS-251A-2G-US) Drobo 5N2: võrguga ühendatud salvestusruum (NAS) 5-lahtriline, 2x gigabitise Etherneti pordid (DRDS5A21) 512 MB DDR3 1 GB DDR3L RAM (laiendatav kuni 8 GB) ja 512 MB DOM-välkmälu 1 GB DDR4 2 GB, täiendatav saab kasutada 4 GBx2 2 GB DDR3 mäluseadme pesasid 2 2x kiirelt vahetatavaid salve 4 2-pesalist 5-pesast protsessorit Marvell Armada 385 88F6820 32-bitine kahetuumaline 1,3 GHz Intel Celeroni protsessor (2,41 GHz, kahetuumaline) 64-bitine kahetuumaline 1,4GHz protsessor 14nm Intel® Celeron® N3060 kahetuumaline 1,6GHz (kuni 2,48GHz) Marvell Armada XP neljatuumaline 1.6GHz maksimaalne sisemine toores maht 24 TB (12 TB draiv x 2) (mahtuvus võib RAID-tüüpide järgi erineda) 20 TB (10 TB HDD x 2) (mahtuvus võib RAID-tüüpide puhul erineda) 48 TB (12 TB-suurune ketas 4) (maht võib erineda RAID-tüüpide järgi) 24TB 50 TB Maksimaalne ühe helimahu maht 16 TB 10 TB Toetatud RAID: 0/1 / JBOD (individuaalsed kettad) Üle 40 TB toores ühemahuline maht. Müratase 20,6 dB (A) 12TB 10 TB välised pordid 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0 porti 2x Gigabitise RJ-45 Etherneti porti, 2x USB 3.0 porti (1 ees, 1 taga), 2x USB 2.0 porti (taga); Toetage USB-printerit, pensüstelit ja USB-UPS-i jne, 1x HDMI 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port 2 x Gigabit RJ45 LAN-porti, 3 x USB 3.0-porti (ees: 1, taga: 2), 1x SD Kaardilugeja, 1x HDMI max. eraldusvõime 3840 x 2160 @ 30Hz, 3,5 mm väljundpistik (võimendite või kõlarite jaoks), 3,5 mm mikrofoni sisendpistik (dünaamilise mikrofoni jaoks),2 x Gigabit Etherneti toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, üksikud RAID 6 samaväärsed ülevaated 1 331 arvustust 260 arvustust 87 arvustust 89 arvustust 89 arvustust 159 arvustust Hinnangu üksikasjad VAATA NÄE NÄE NÄE NÄE NÄE-NÄE Meie valik
Pealkiri Synology 2-lahtrine NAS DiskStation DS218j (kettadeta) QNAP TS-251 2-lahtriga isiklik pilv NAS, Inteli 2,41 GHz kahetuumaline protsessor meediumkodeeringuga (TS-251-US) Synology 4-lahtriline NAS DiskStation DS418j (kettata) QNAP TS-251A 2-pesaline TS-251A isiklik pilv NAS / DAS USB-otsepääsuga, HDMI-kohalik ekraan (TS-251A-2G-US) Drobo 5N2: võrguga ühendatud salvestusruum (NAS) 5-lahtriline, 2x gigabitise Etherneti pordid (DRDS5A21) 512 MB DDR3 1 GB DDR3L RAM (laiendatav kuni 8 GB) ja 512 MB DOM-välkmälu 1 GB DDR4 2 GB, täiendatav saab kasutada 4 GBx2 2 GB DDR3 mäluseadme pesasid 2 2x kiirelt vahetatavaid salve 4 2-pesalist 5-pesast protsessorit Marvell Armada 385 88F6820 32-bitine kahetuumaline 1,3 GHz Intel Celeroni protsessor (2,41 GHz, kahetuumaline) 64-bitine kahetuumaline 1,4GHz protsessor 14nm Intel® Celeron® N3060 kahetuumaline 1,6GHz (kuni 2,48GHz) Marvell Armada XP neljatuumaline 1.6GHz maksimaalne sisemine toores maht 24 TB (12 TB draiv x 2) (mahtuvus võib RAID-tüüpide järgi erineda) 20 TB (10 TB HDD x 2) (mahtuvus võib RAID-tüüpide puhul erineda) 48 TB (12 TB-suurune ketas 4) (maht võib erineda RAID-tüüpide järgi) 24TB 50 TB Maksimaalne ühe helimahu maht 16 TB 10 TB Toetatud RAID: 0/1 / JBOD (individuaalsed kettad) Üle 40 TB toores ühemahuline maht. Müratase 20,6 dB (A) 12TB 10 TB välised pordid 1 x RJ - 45 1GbE LAN-port, 2 x USB 3.0 porti 2x Gigabitise RJ-45 Etherneti porti, 2x USB 3.0 porti (1 ees, 1 taga), 2x USB 2.0 porti (taga); Toetage USB-printerit, pensüstelit ja USB-UPS-i jne, 1x HDMI 1x RJ-45 1GbE LAN-port, 2x USB 3.0-port 2 x Gigabit RJ45 LAN-porti, 3 x USB 3.0-porti (ees: 1, taga: 2), 1x SD Kaardilugeja, 1x HDMI max. eraldusvõime 3840 x 2160 @ 30Hz, 3,5 mm väljundpistik (võimendite või kõlarite jaoks), 3,5 mm mikrofoni sisendpistik (dünaamilise mikrofoni jaoks),2 x Gigabit Etherneti toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, üksikud RAID 6 samaväärsed ülevaated 1 331 arvustust 260 arvustust 87 arvustust 89 arvustust 89 arvustust 159 arvustust Hinnangu üksikasjad VAATA NÄE NÄE NÄE NÄE NÄE-NÄE Meie valik Pealkiri Synology 2-lahtriline NAS DiskStation DS218j (kettata) mälu 512 MB DDR3-mäluseadme pesa 2 protsessorit Marvell Armada 385 88F6820 32-bitine kahetuumaline 1,3 GHz Sisemine maksimaalne mahutavus 24 TB (12 TB draiv x 2) (mahutavus võib RAID-tüüpide puhul erineda ) Maksimaalne ühe helitugevuse maht 16 TB välised pordid 1 x RJ - 45 1 GbE LAN-port, 2 x USB 3.0 porti Toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Arvustused 1 331 arvustust Hinnangu üksikasjad VAATA IT teise koha eelvaadet
Pealkiri Synology 2-lahtriline NAS DiskStation DS218j (kettata) mälu 512 MB DDR3-mäluseadme pesa 2 protsessorit Marvell Armada 385 88F6820 32-bitine kahetuumaline 1,3 GHz Sisemine maksimaalne mahutavus 24 TB (12 TB draiv x 2) (mahutavus võib RAID-tüüpide puhul erineda ) Maksimaalne ühe helitugevuse maht 16 TB välised pordid 1 x RJ - 45 1 GbE LAN-port, 2 x USB 3.0 porti Toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Arvustused 1 331 arvustust Hinnangu üksikasjad VAATA IT teise koha eelvaadet Pealkiri QNAP TS-251 2-Bay Personal Cloud NAS, Inteli 2,41 GHz kahetuumaline protsessor meediumkodeeringuga (TS-251-US) Mälu 1 GB DDR3L RAM (laiendatav kuni 8 GB) ja 512 MB DOM-mälumälu pesad 2x kiirelt vahetatavad salved CPU Intel Celeroni protsessor (2,41 GHz, kahetuumaline) Maksimaalne sisemine toores maht 20 TB (10 TB HDD x 2) (mahutavus võib RAID-tüüpide puhul erineda) Maksimaalne ühe köite suurus 10 TB Toetatud RAID: 0/1 / JBOD (üksikisik Kettad) 2x Gigabit RJ-45 Etherneti porti, 2x USB 3.0 porti (1 ees, 1 taga), 2x USB 2.0 porti (taga); Toetage USB-printerit, pensüstelit ja USB-UPS-i jne, 1x HDMI-d Toetatud RAID-tüübid RAID 0,1, JBOD, üksikud Arvustused 260 arvustust Hinnangu üksikasjad VAATA IT teise koha eelvaadet
Pealkiri QNAP TS-251 2-Bay Personal Cloud NAS, Inteli 2,41 GHz kahetuumaline protsessor meediumkodeeringuga (TS-251-US) Mälu 1 GB DDR3L RAM (laiendatav kuni 8 GB) ja 512 MB DOM-mälumälu pesad 2x kiirelt vahetatavad salved CPU Intel Celeroni protsessor (2,41 GHz, kahetuumaline) Maksimaalne sisemine toores maht 20 TB (10 TB HDD x 2) (mahutavus võib RAID-tüüpide puhul erineda) Maksimaalne ühe köite suurus 10 TB Toetatud RAID: 0/1 / JBOD (üksikisik Kettad) 2x Gigabit RJ-45 Etherneti porti, 2x USB 3.0 porti (1 ees, 1 taga), 2x USB 2.0 porti (taga); Toetage USB-printerit, pensüstelit ja USB-UPS-i jne, 1x HDMI-d Toetatud RAID-tüübid RAID 0,1, JBOD, üksikud Arvustused 260 arvustust Hinnangu üksikasjad VAATA IT teise koha eelvaadet Pealkiri Synology 4-lahtriline NAS DiskStation DS418j (kettadeta) mälu 1 GB DDR4-mäluseadme pesa 4 protsessori 64-bitine kahetuumaline 1,4 GHz protsessor Maksimaalne sisemine toores maht 48 TB (12 TB draiv x 4) (mahutavus võib RAID-tüüpide puhul erineda) Ühe helitugevuse maht Üle 40 TB toores ühemahuline maht. Müratase 20,6 dB (A) Välised pordid 1x RJ-45 1GbE LAN-port, 2x USB 3.0-porti Toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Arvustused 87 ülevaadet Hinnangu üksikasjad VAATA Ka suurepärast eelvaadet
Pealkiri Synology 4-lahtriline NAS DiskStation DS418j (kettadeta) mälu 1 GB DDR4-mäluseadme pesa 4 protsessori 64-bitine kahetuumaline 1,4 GHz protsessor Maksimaalne sisemine toores maht 48 TB (12 TB draiv x 4) (mahutavus võib RAID-tüüpide puhul erineda) Ühe helitugevuse maht Üle 40 TB toores ühemahuline maht. Müratase 20,6 dB (A) Välised pordid 1x RJ-45 1GbE LAN-port, 2x USB 3.0-porti Toetatud RAID-tüübid Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Arvustused 87 ülevaadet Hinnangu üksikasjad VAATA Ka suurepärast eelvaadet Pealkiri QNAP TS-251A 2-pesaline TS-251A isiklik pilv NAS / DAS USB-otsepääsuga, HDMI-kohalik ekraan (TS-251A-2G-US) 2GB mälu, täiendatav saab kasutada 4GBx2 salvestusruumipesa 2-pesalist protsessorit 14nm Intel® Celeron® N3060 kahetuumaline 1,6 GHz (kuni 2,48 GHz) Maksimaalne sisemine toormaht 24TB Maksimaalne ühe helitugevuse maht 12TB välised pordid 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0 porti (ees: 1, taga: 2), 1x SD Kaardilugeja, 1x HDMI max. eraldusvõime 3840 x 2160 @ 30Hz, 3,5 mm väljundpistik (võimendi või kõlari jaoks), 3,5 mm mikrofoni sisendpistik (dünaamilise mikrofoni jaoks), toetatud RAID-tüübid RAID 0,1, JBOD, üksikud Arvustused 89 Arvustused Hinnangu üksikasjad VAATA KA Eelvaade
Pealkiri QNAP TS-251A 2-pesaline TS-251A isiklik pilv NAS / DAS USB-otsepääsuga, HDMI-kohalik ekraan (TS-251A-2G-US) 2GB mälu, täiendatav saab kasutada 4GBx2 salvestusruumipesa 2-pesalist protsessorit 14nm Intel® Celeron® N3060 kahetuumaline 1,6 GHz (kuni 2,48 GHz) Maksimaalne sisemine toormaht 24TB Maksimaalne ühe helitugevuse maht 12TB välised pordid 2 x Gigabit RJ45 LAN-port, 3 x USB 3.0 porti (ees: 1, taga: 2), 1x SD Kaardilugeja, 1x HDMI max. eraldusvõime 3840 x 2160 @ 30Hz, 3,5 mm väljundpistik (võimendi või kõlari jaoks), 3,5 mm mikrofoni sisendpistik (dünaamilise mikrofoni jaoks), toetatud RAID-tüübid RAID 0,1, JBOD, üksikud Arvustused 89 Arvustused Hinnangu üksikasjad VAATA KA Eelvaade Pealkiri Drobo 5N2: võrguga ühendatud salvestusruum (NAS) 5-lahtriline massiiv, 2x gigabitised Ethernet-pordid (DRDS5A21) mälu 2 GB DDR3-mäluseadmete pesad 5-pesalised protsessorid Marvell Armada XP neljatuumaline 1,6 GHz maksimaalne sisemine toores maht 50 TB maksimaalne üksik maht Suurus 10 TB välised pordid 2 x gigabaidine Ethernet Toetatud RAID-tüübid RAID 6 samaväärsed Arvustused 159 Arvustused Hinnangu üksikasjad VAATA
Pealkiri Drobo 5N2: võrguga ühendatud salvestusruum (NAS) 5-lahtriline massiiv, 2x gigabitised Ethernet-pordid (DRDS5A21) mälu 2 GB DDR3-mäluseadmete pesad 5-pesalised protsessorid Marvell Armada XP neljatuumaline 1,6 GHz maksimaalne sisemine toores maht 50 TB maksimaalne üksik maht Suurus 10 TB välised pordid 2 x gigabaidine Ethernet Toetatud RAID-tüübid RAID 6 samaväärsed Arvustused 159 Arvustused Hinnangu üksikasjad VAATA