html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikkel kõrvale, üksikasjad, figcaption, joonis , jalus, päis, peamine, menüü, nav, jaotis, kokkuvõte {display: block} audio, lõuend, progress, video {display: inline-block} audio: not ([juhtelemendid]) {display: puudub; kõrgus: 0} progress {vertical-align: baseline} mall, [varjatud] {display: none} a {background-color: transparent} a: aktiivne, a: hõljutage {outline-width: 0} röv [pealkiri] {border-bottom: puudub ; tekstikaunistus: allajoonitud; tekstikaunistus: allajoonitud punktiirjoonega} b, tugev {font-weight: pärima} b, tugev {font-weight: 600} dfn {font-style: italic} märk {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: suhteline; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} joonis {margin: 1em 0} hr {box-size:content-box; height: 0; overflow: visible} nupp, sisestus, valik, textarea {font: pärima} optgroup {font-weight: 700} nupp, sisestus, valige nupp {overflow: nähtav}, sisestage, valige, textarea { veeris: 0} nupp, valige nupp {teksti muundamine: puudub}, [tüüp = nupp], [tüüp = lähtestamine], [tüüp = esita] {kursor: osuti} [keelatud] {kursor: vaikimisi} nupp, html [ tüüp = nupp], [tüüp = lähtestamine], [tüüp = esita] {- veebikomplekti välimus: nupp} nupp :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; polsterdus: 0} nupp: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} väljahulk {border: 1px solid silver; margin: 0 2px; polster: .35em .625em .75em} legend {box-sizing: piirikast; värv: pärima; kuva: tabel; maksimaalne laius: 100%; polsterdus: 0; tühimik: tavaline} tekstiala {ületäitumine: auto} [tüüp = märkeruut], [tüüp = raadio] {kasti suuruse määramine : border-box; polster: 0} [type = number] :: - webkit-sisemine-spin-nupp, [type = number] ::-webkit-external-spin-button {kõrgus: auto} [tüüp = otsing] {- veebikomplekti välimus: tekstiväli} [tüüp = otsing] :: - veebikomplekt-otsing-tühista-nupp, [tüüp = otsing] :: - webkit-search-decoration {-webkit-megjelenus: puudub} * {polster: 0; veeris: 0; loendistiil: puudub; ääris: 0; kontuur: puudub; kasti suurus: piirikast} *: enne, * : pärast {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .pealkiri {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; üleminek: .15s} a: hõljutage {color: # 08f} img, object, embed { max-laius: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); asend: absoluutne! oluline; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { teksti joondamine: keskel; positsioon: suhteline; z-indeks: 2; veeris: 20px 0; polsterdus: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; kõrgus: auto; veeris: 0 auto; kuva: sisemine-plokk; vertikaalne joondus: keskel} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- küljendus-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {laius: 100%; max-laius: 100%; ujuk: pole; selge:mõlemad} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; vasakule: 0; z-index: 0; ülevool: peidetud; laius: 100%; kõrgus: 100%; positsioon: fikseeritud} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .ab-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autotäielikud ettepanekud, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [klass ^ = lips-ikoon -], body.tie-no-js [klass * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .wocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-teate, body.tie-no-js .indicator-hint, body. tie-no-js .menüü-counter-mull-väline, body.tie-no-js .teatised-total-external, body.tie-no-js .comp-alammenüü, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; polster paremal: 15px}.konteiner: pärast {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. konteiner {max -laius: 1200px}}. sidumisrida {veeris-vasak: -15px; veeris-parem: -15px} .liideserida: pärast {content: ""; kuva: tabel; selge: mõlemad} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. lips-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {asend: suhteline; min-kõrgus: 1px; polster vasakul: 15px; polster paremal: 15px}.lips-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {laius: 8.33333%}. tie-col-xs-2 {laius: 16.66667%}. tie-col-xs-3 {laius: 25%}. Tie-col-xs-4 {laius: 33.33333%}. Tie-col-xs-5 {laius: 41.66667%}. Tie-col-xs-6 {laius: 50%}. Lips-col- xs-7 {laius: 58.33333%}. tie-col-xs-8 {laius: 66.66667%}. tie-col-xs-9 {laius: 75%}. tie-col-xs-10 {laius: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {ujuk: vasakul } .tie-col-sm-1 {laius: 8.33333%}. tie-col-sm-2 {laius: 16.66667%}. tie-col-sm-3 {laius: 25%}. tie-col-sm- 4 {laius: 33,33333%}. Tie-col-sm-5 {laius:41.66667%}. Tie-col-sm-6 {laius: 50%}. Tie-col-sm-7 {laius: 58.33333%}. Tie-col-sm-8 {laius: 66.66667%}. Lips-col- sm-9 {laius: 75%}. tie-col-sm-10 {laius: 83.33333%}. tie-col-sm-11 {laius: 91.66667%}. tie-col-sm-12 {laius: 100% }} @ media (min-laius: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {ujuk: vasak}} .tie-col-md-1 {laius: 8,33333%}. Tie-col-md-2 {laius: 16,66667 %}. tie-col-md-3 {laius: 25%}. tie-col-md-4 {laius: 33.33333%}. tie-col-md-5 {laius: 41.66667%}. tie-col-md -6 {laius: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {laius: 66.66667%}. Tie-col-md-9 {laius: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: vasak} .tie-alignright {float: right} .tie-aligncenter {tühjendage: mõlemad; marginaal-vasak: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {tühjendage: mõlemad; kuva: blokeerige; veeris: 0 automaatne 1,75em; teksti joondamine: keskosa; vasakpoolne: auto; parem-parem: auto; veerise-ülemine: 6px; veerise-alaosa: 6px} @media (max -laius: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: pärast {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {kõrgus: 100%; min-height: 650px} .tie -konteiner {asend: suhteline; ülevool: peidetud} # lips-ümbris {taust: #fff; positsioon: suhteline; z-indeks: 108; kõrgus: 100%; veeris: 0 auto}. konteiner-ümbris {taust: #fff ; border: 1px solid rgba (0,0,0, .1); piiri raadius: 2px; polster: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171 171 171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. raamitud -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: enne {background: pärima; sisu: ""; kuva: plokk; kõrgus: 25px; vasak: 0; alt: 0; asend: fikseeritud; laius: 100%; z-indeks: 110} .piir- kujundus: enne {top: 0; alt: auto} .border-layout.admin-bar: enne {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: arvutatud (100% - 50px)}}.theme-header {background: #fff; position: suhteline; z-index: 999} .theea-päis: pärast {content: ""; display: table; clear: both} .theme-header.has-shadow {box- vari: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: suhteline} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {laius: 100%! oluline} #logo a {display: inline-block} #logo .h1-off {positsioon: absoluutne; ülemine: -9000px; vasak: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hõljutage kursorit {color: # 006dcc; läbipaistmatus: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} only @media screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-seadme-piksli suhe: 2),ainult ekraan ja (-o-min-seadme-pikslite suhe: 2/1), ainult ekraan ja (min-seadme-piksli suhe: 2), ainult ekraan ja (min-eraldusvõime: 192dpi), ainult ekraan ja ( min-eraldusvõime: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Oluline; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: keskus}}. komponendid {float: right} .components> li {position: suhteline; float: right; list-style: pole} .components> li.social-icons-item {margin:0} .komponendid> li> a {display: block; position: suhteline; width: 30px; text-align: center; line-height: pärima; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: suhteline; top: 4px; max-width: 20px}. komponendid a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: suhteline; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: pärima; width: 100%; taust: 0 0; polsterdus: 0 35px 0 13px; piiri raadius: 0; kasti suurus: border-box; fondi suurus: pärima}.komponendid # otsingusisend: hõljutus {taust: rgba (0,0,0, .03)}. komponendid # otsingusisend: fookus {taust: rgba (0,0,0, .03); kastivari: puudub } .components # search-submit {position: absoluutne; paremal: 0; top: 0; laius: 40px; line-height: pärima; color: # 777; background: 0 0; font-size: 15px; polster: 0; üleminek: värv .15s} .komponendid # otsing-esitamine: hõljutamine {color: # 08f} # otsing-esitamine .fa-spinner {color: # 555; kursor: vaikimisi} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: pärima; line-height: 23px} .weather-menu-item .weather-weather-day {display:plokk; ujuk: vasak; laius: automaatne; polsterdus: 0 10 pikslit; joone kõrgus: algus}. ilm-menüü-üksus. ilm-ilmaprognoos-päev. ilm-ikoon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { värv: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponendid .icon-basecloud-bg: pärast {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: pärast {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: pärast {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; laius: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {taustal: 0 0! Oluline; kuva: sisemine-plokk! Oluline; laius: 100%! Oluline; kast-vari: pole ühtegi! Oluline; üleminek: taust .3s} .is-header-bg-Extended # teema-päis: enne, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): enne {content: ""; asend: absoluutne; laius: 100%; vasakule: 0;paremal: 0; üleval: 0; kõrgus: 150px; taustapilt: lineaarne gradient (alumine, läbipaistev, rgba (0,0,0, .5))} @ media (max-laius: 991px) {. on- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; üleminek: background .3s}}. is-header-bg -laiendatud .has-background .is-first-section {margin-top: -350px! oluline} .is-header-bg-extended .has-background .is-first-section> * {polsterdatud: 350px! oluline }. rainbow-line {height: 3px; width: 100%; position: suhteline; z-index: 2; background-image: -webkit-linear-gradient (vasakul, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); taustpilt: lineaarne gradient (paremale, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. ülemine nav {taustavärv: #fff; positsioon: suhteline; z-indeks: 10; joone kõrgus: 35px; ääris: 1px kindel rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: suhteline} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- laius: 0 0 1px}}. ülemine riba-täna-kuupäev {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: enne {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluutne; background: #fff} .top-menu .menu li: hõljutage kursorit>ul {display: block} .top-menu .menu li {position: suhteline} .top-menu .menu ul.sub-menüü a {width: 180px; line-height: 20px; polster: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. ülemine nav -boxed .top-nav {background: 0 0! oluline; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); ääre laius: 0 1px 1px; laius: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-alla-main-nav .topbar-wrapper {border-width: 1px 1px 0! oluline} .top-nav-boxed.main-nav-below.top-nav-alla-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { äärise laius: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- laius: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menüü .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { paremal: auto; vasakul: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menüü, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: suhteline} .breaking-title span {position: suhteline; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: enne {content: ""; taust: # f05555; laius: 100%; kõrgus: 100%; positsioon: absoluutne; vasakul: 0; üleval: 0; z-indeks: 0} .breaking-news {display: none} .ticker-wrapper.has-js {veeris: 0; polster: 0; kõrgus: 35px; kuva: plokk; ülevool: peidetud; positsioon: suhteline; padding-right: 20px} @media (min-width: 480px) {. kontrollib-on-aktiivne .ticker- wrapper.has-js {padding-right: 70px}}. ticker {laius: 100%; kõrgus: 35px; kuva: plokk; positsioon: suhteline; ülevool: peidetud}.ticker-content {display: none; left: 10px; line-height: 35px; position: absoluutne; background-color: #fff; overflow: hidden; tühik: nowrap; sõna-wrap: normaalne; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-peatatud {transform: none! important} .ticker-swipe {position: absoluutne; ülemine: 0; vasak: 10px; display: block; laius: calc (100% - 10px); kõrgus: 35px} .ticker-swipe span {margi-vasak: 1px; kõrgus: 35px; laius: 7px; display: block} .ticker-swipe span: pärast {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absoluutne; right: 0; padding-right: 8px; list-style-type: puudub; kõrgus:35px} päis: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {polster: 0; veeris: 6px 0 6px 7px; ujuk: vasak; kursor: kursor; kõrgus: 21px; laius: 21px; kuva: plokk; joone kõrgus: 19px; teksti joondamine: keskel ; piiri raadius: 2 pikslit; ääris: 1 pikslit kindel rgba (0,0,0, .1); üleminek: .3s}. box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: pärast {läbipaistmatust: .8; kuva: inline-block; sisu: "\ f04c"; font-family: "Fontawesome"}. Uudised-nav li: hõljutage kursorit {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: pärast {läbipaistmatus: 1}. breaking-news-nav li.jnt-prev: pärast {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. üles-alla-juhtelemendid.breaking-news-nav li: pärast {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: suhteline; z-index: 4} .main-nav-below.top-nav-alla-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: suhteline; piir: 1px kindel rgba ( 0,0,0, .1); piiri laius: 1px 0}. Peamenüü ümbris {ääris: 0 kindel rgba (0,0,0, .1); positsioon: suhteline} @media (min-laius : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left} .header-menu .menüü a {display: block; position: suhteline} .header-menu. menüü .alamenüü a {padding: 8px 10px} .header-menu .menüü a: hõljutamine, .header-menu .menüü li: hover> a {z-index: 2} .header-menu .menu ul {box- vari: 0 2px 5px rgba (0,0,0, .1)}. päismenüü.menüü ul li {asend: suhteline}. header-menu. menüü ul a {piiri laius: 0 0 1px; üleminek: .15s}. header-menu. menüü ul ul {padding-top: 0; ülemine: 0; vasak : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-main-navi alla # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-alla # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {üleminek: .15s} .main-menu .menüü > li> a {polster: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menüü .menüü> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: pärast {content: " "; laius: 20px; kõrgus: 2px; positsioon: absoluutne; marginaal-ülemine: 17px; vasak: 50%; ülemine: 50%; alt: automaatne; paremal: automaatne; teisenda: tõlkidaX (-50%) tõlgeY (-50 %); taust: # 2c2f34; üleminek: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: pärima} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li ainult .is-icon->> a: enne {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. peamenüü .menüü ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-Featured-list .fa ,. peamenüü .menüü .mega-link-veerg .fa, .main-menu .menüü .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; polster: 0; laius: 200px; positsioon: absoluutne; kasti vari: 0 2px 2px rgba (0,0,0, .15)}. peamenüü .menüü-alam-sisu a {width: 200px} .main- menüü ul li: hõljutamine> .menüü-alam-sisu, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { kuva: plokk; z-register: 1} nav.main-nav .menüü> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menüü) {position: suhteline} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -tume .main-nav .search-riba {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- tume .main-nav .komponendid> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Featured-list: pärast {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark tum.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Peamine-nav-tume ul.kassid-horisontaalsed li a {piir: pole} .main-nav-tumedad ul. Kassid-vertikaalsed li a.is-aktiivsed, .main-nav-tumedad ul. kassid-vertikaalne li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {värv : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.nupp: hõljutamine, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hõljuma) {color: rgba (0,0,0 ,.5)} # kleepuv-logo {ülevool: peidetud; ujuk: vasak; vertikaalne joondus: keskmine} # kleepuv-logo a {joone kõrgus: 1; kuva: sisemine-plokk} # kleepuv-logo img {asend: suhteline; vertical-align: middle; polster: 8px 10px; top: -1px; max-height: 50px}. just-enne-kleepuv # sticky-logo img, .header-layout-1 # sticky-logo img {polster: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theea-header # sticky-logo img {läbipaistmatus: 0; nähtavus: peidetud; laius: 0! oluline ; transform: translateY (75%); üleminek: transform .3s kuupbezier (.55,0, .1,1), läbipaistmatus .6s kuupbezier (.55,0, .1,1)}. teema- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {üleminek: puudub} .theea-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {kuva: puudub}}.teema-päis .fixed-nav {asend: fikseeritud; laius: 100%; ülemine: 0; alt: automaatne! oluline; z-indeks: 100; muutus-muutus: muundamine; teisendamine: tõlkimineY (-100%); üleminek: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); ääre laius: 0; taustavärv: rgba (255 255 255, .95)}. teema-päis .fixed- nav: not (. just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. teema-päis .fixed-nav: not (. just-enne-kleepuv) .header -layout-1-logo {display: none}}. teema-päis .fixed-nav: not (. just-enne-kleepuv) # sticky-logo img {läbipaistmatus: 1; nähtavus: nähtav; laius: automaatne! oluline; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (. just-before-sticky): not (.has-custom-sticky-logo) .fikseeritud-nav # sticky-logo {display: block}}. admin-riba .theea-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-riba .theea-header .fixed-nav {üles :46px}} @ media (max-width: 600px) {. Admin-riba .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {läbipaistmatus: .95} .theea-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- režiim) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theea-header .fixed-nav.unpinned-no-transfer {üleminek: puudub} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. teema-päis. fikseeritud nav {üleminek: pole} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fix-nav # main-nav.sticky-nav-slide.sticky-down {üleminek: muundamine .4s lihtsus} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -laius: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boksitud .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .tume-nahk .main-nav-boxed.main-nav-light .main-menu-wrapper {piiri-laius: 0} .main-nav-boxed.main-nav-light .fikseeritud-nav .main- menüüümbris {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav # all-main-nav: mitte (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theea-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! oluline} # theme-header.header-layout-1> div: only-child nav {border-width: 0! oluline} @media only screen ja (min-width: 992px) ja (max-width: 1100px) {. main-nav .menüü> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menüü> li: mitte (.is-icon-only)> a: enne {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; polster: 2px 7px 3px; vasak-marginaal: 3px; joone kõrgus: 1; positsioon: suhteline; top: -1px}. .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- konteiner, .header-layout-1 .main-nav {piiri laius: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}header-layout-1.main-nav-below.top-nav-main-nav. Main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}header-layout-1.main-nav-below.top-nav-main-nav. Main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {laius: 100%}}
There have been many problems with Elder Scrolls Online recently and one of them is where the users cant get into the game because the launcher appears to be stuck. This issue is usually caused due to corrupted Microsoft Visual files or due to blockage by the Windows Firewall.

Fixing the ESO Launcher Stuck on Loading
1. Add Exceptions in Firewall
It is very important that you disable the antivirus software that has been installed on the computer temporarily and check if that helps your case. In addition to that, we will be adding exceptions to the Firewall manually. For that:
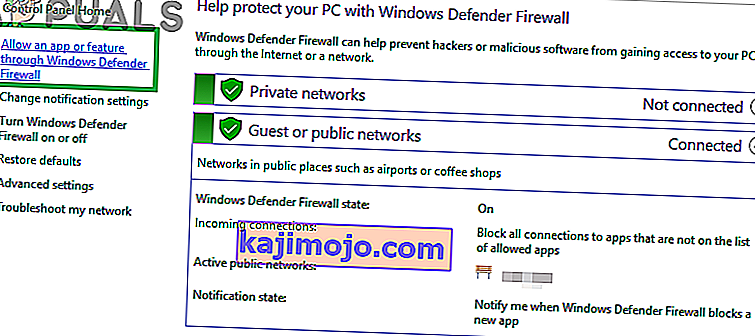
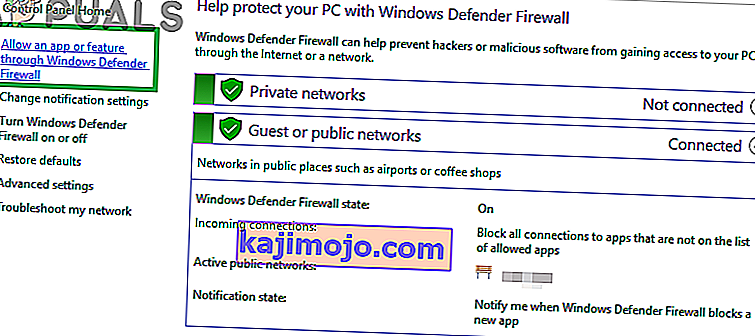
- Press the “Windows” + “S” Keys simultaneously and type in “Firewall”

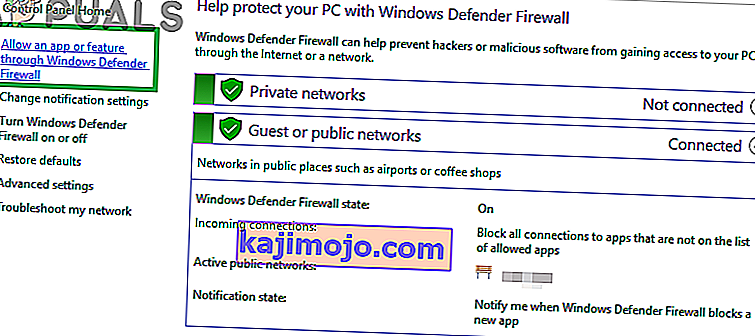
- Click on the first option and then click on the “AllowanapporfeaturethroughFirewall” option.

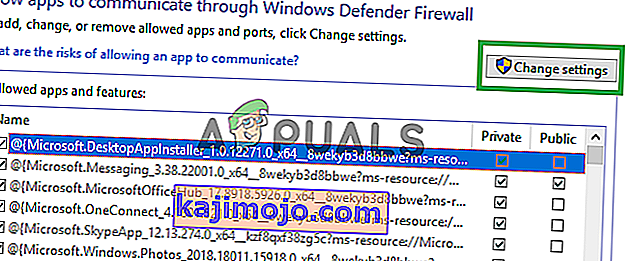
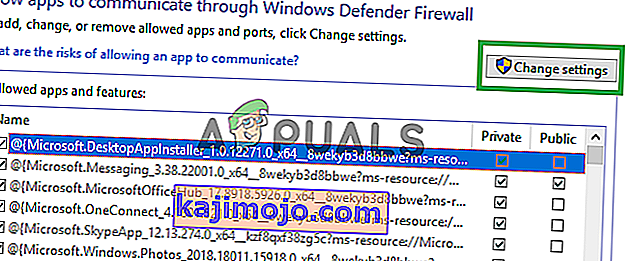
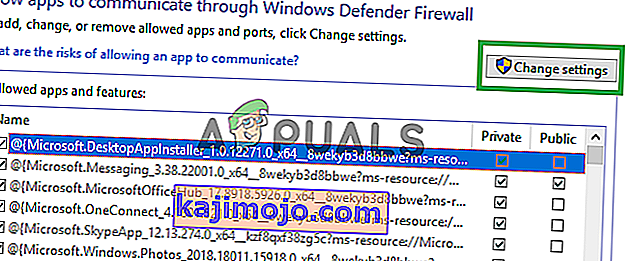
- Click on the “ChangeSettings” option.

- Scroll down the list and make sure to check both “Public” and “Private” option for anything related to ESO or ESO Launcher.
- After that, click on the “Allow another App” and add the following exceptions to it one by one.
Bethesda.net_launcher: C:\Program Files (x86)\ZenimaxOnline\Launcher ESO.exe: C:\Program Files (x86)\ZenimaxOnline\The Elder Scrolls Online\game\client\eso.exe Steam.exe: C:\Program Files (x86)\Steam\steam.exe
Note: There are the default locations of install and they might differ according to your configurations.
- Click on “Apply” to save your settings and launch ESO.
- Check to see if the issue persists.
2. Reinstall Microsoft Visual C++
Microsoft Visual C++ is an important software that need to be installed in order to run most modern games. If that has been corrupted, the game won’t launch. Therefore, in this step, we will manually be installing it after uninstalling it completely. For that:
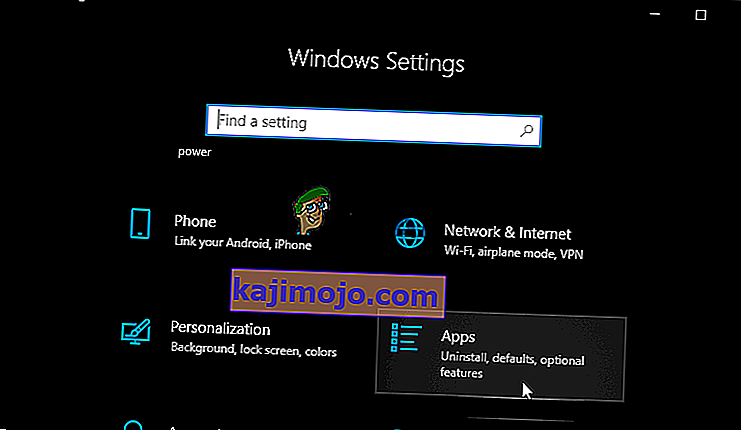
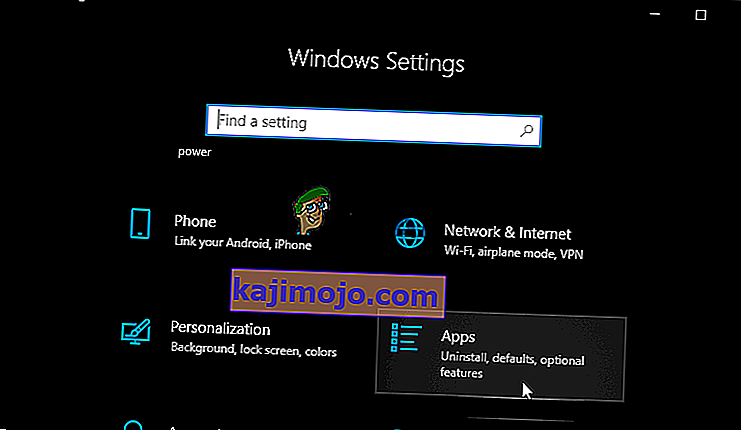
- Press “Windows” + “I” buttons simultaneously to open settings.
- Click on “Apps” and select “Apps and Features” from the left pane.

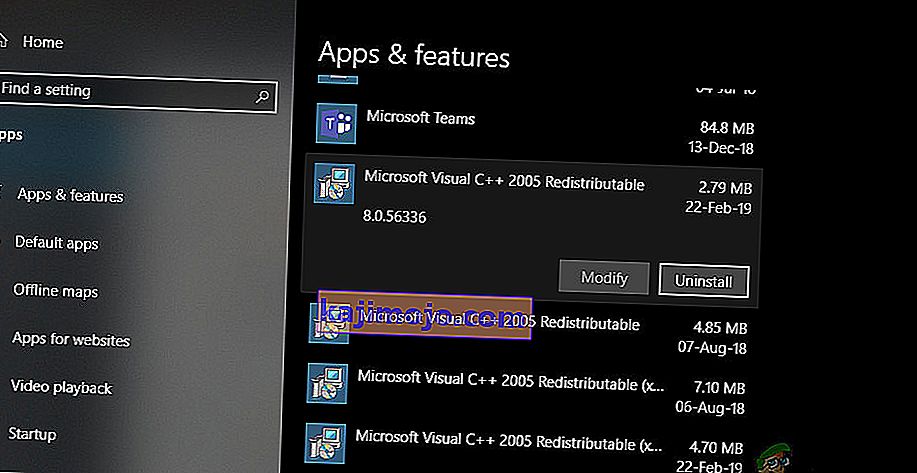
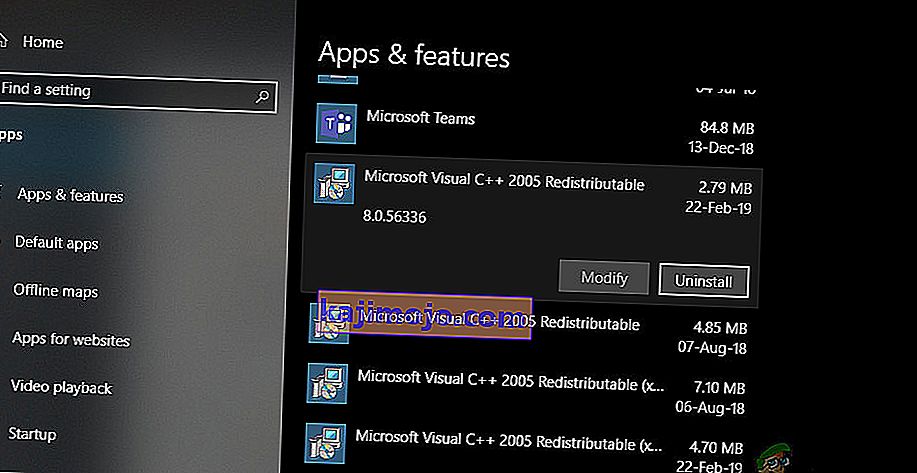
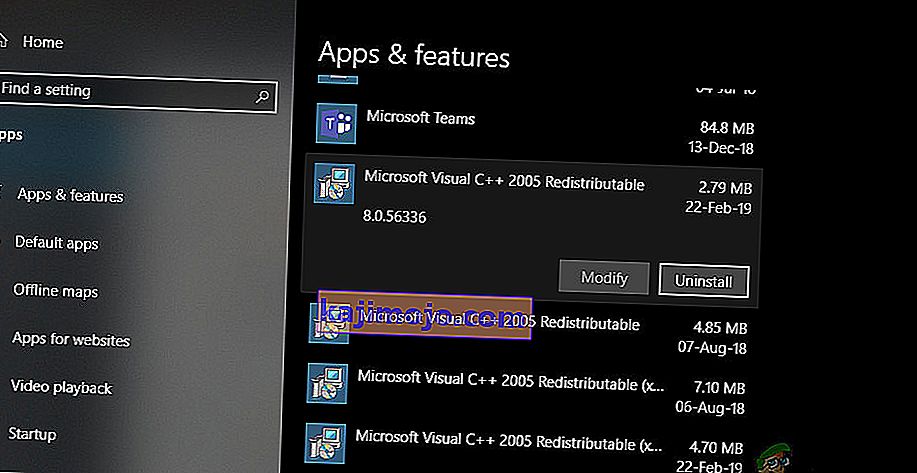
- Scroll down and click on “Microsoft Visual C++“.
- Select the “Uninstall” button and click on “OK” to uninstall it successfully.

- Repeat this process for all versions of Microsoft Visual C++.
- Click on this link and download the executables.
- After downloading, click on them to initiate the installation and confirm any onscreen prompts.
- Wait for the installation to complete and launch ESO.
- Check to see if the issue persists.
3. Delete Corrupted Program Data
In some cases, the program data that the game is using to extract its launch configurations might have been corrupted due to which this issue is being encountered. Therefore, in this step, we will be completely removing this data and it will be regenerated automatically by the launcher. For that:
- Close the ESO launcher completely and restart your computer.
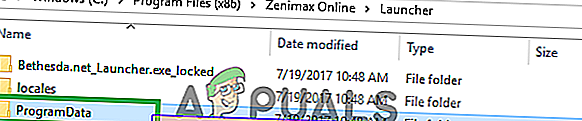
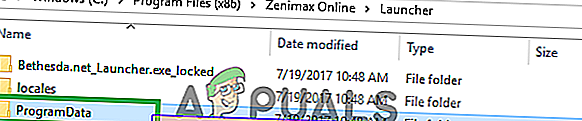
- Navigate to the following location on your computer.
C:\Program Files (x86)\Zenimax Online\Launcher
Note: This location might differ according to your configurations.
- Delete the “Program Data” folder completely and restart the launcher.

- Check to see if the issue persists.
4. Repair the Launcher
It is possible that the ESO launcher has been glitched due to which this issue is being encountered. Therefore, in this step, we will be repairing the launcher. For that:
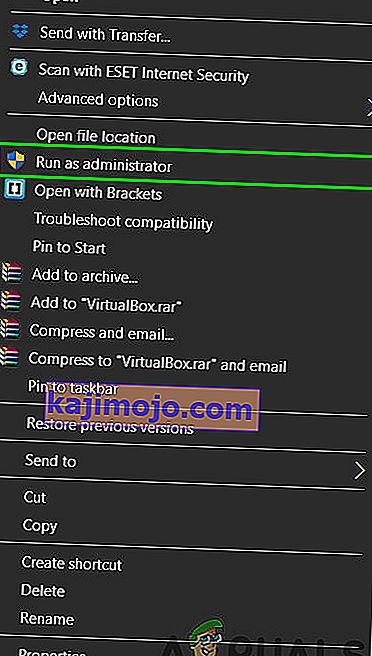
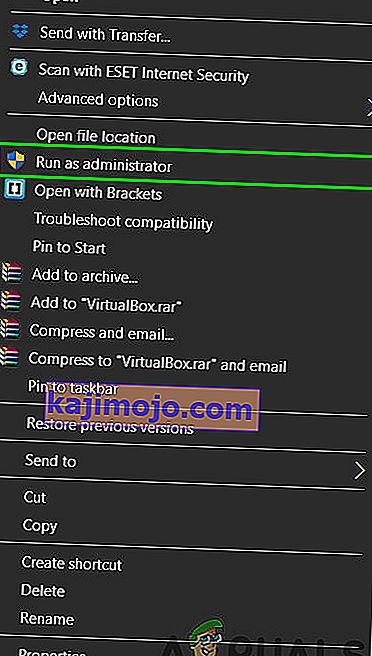
- Right-click on the ESO launcher icon and select the “Run as Administrator” option.

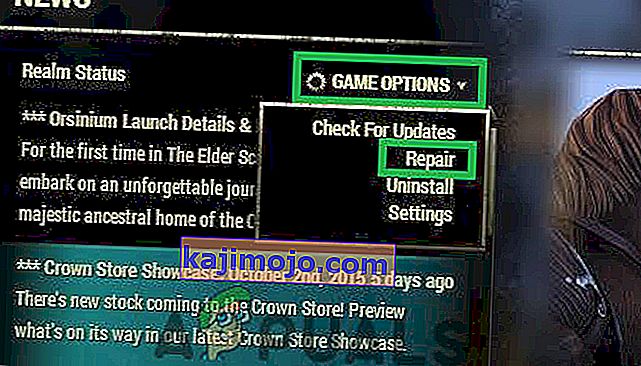
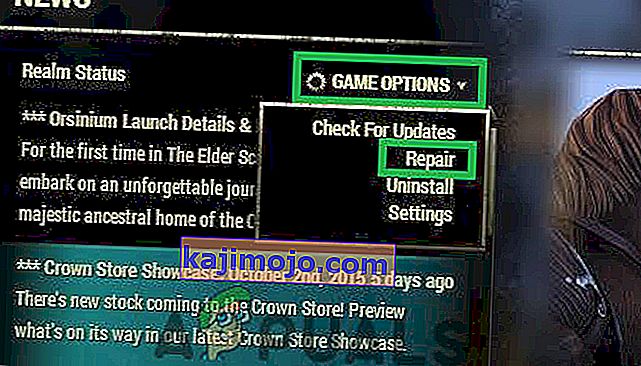
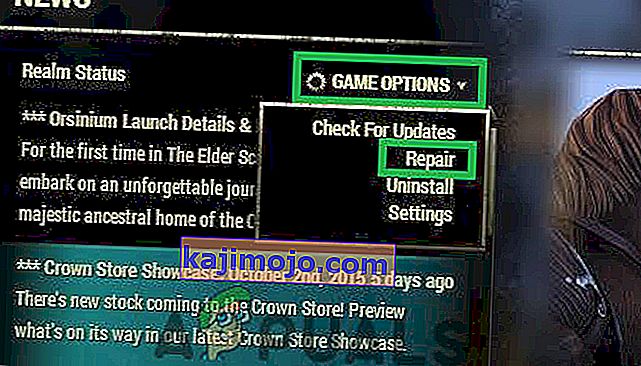
- Wait for the launcher to open and select the “Game Options” button from the dropdown menu.
- Select the Repair option and the file examining process will be started.

- Wait for the process to finish and let the launcher reinstall missing files after downloading.
- After the process finishes, launch the game and check to see if the issue persists.